Wavii App
Wavii* is your app for instant news on any topic. Follow any topics in the world including any celebrities, tech companies, politicians, Olympics, or even general topics such as Product Updates, Earnings Reports, and more. At its heart it is the natural language processing technology that makes Wavii unique.
NOTE* Wavii was acquired by Google as of April, 2013 and the service is no longer supported.
The Brand Refresh
When I joined Wavii it was just about to exit private beta with a website and a V1 iOS app. As the Wavii's first full-time UX Designer there was much to do. Existing brand assets were updated including a more modern color swatch, cleaner and easier to read type treatments, and many internal templates. The refresh wasn't just on the surface, it was aimed at the whole company inside out.
The Full Circle
Working together with the CEO & PM we began to refine and shape the "Wavii experience eco-system" from focusing on external sharing to attracting news users and retaining them. Expose new users to wavii, have them learn about it, use it, and then love it. Features, interactions, and the finest details all revolved around these core values.
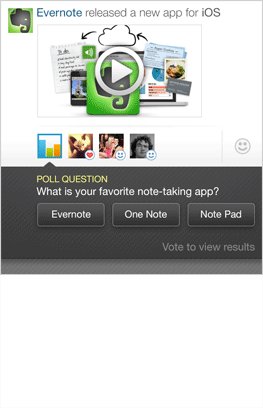
One of the biggest features Wavii introduced was news polls. Users were required to vote before seeing the poll results to ensure participation and we made sure that voting was easy.
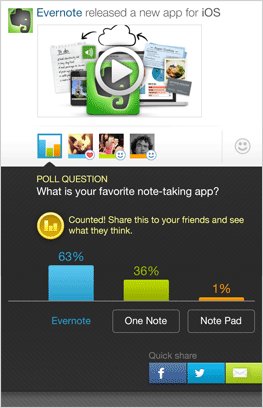
After voting, we also introduced a quick share feature that allowed users to share the results with a single tap. With the introduction of these features social activities in the app increased by as much as 80% and at least 20% of users who've stopped using the app came back on a weekly basis.
Refining the Experiences
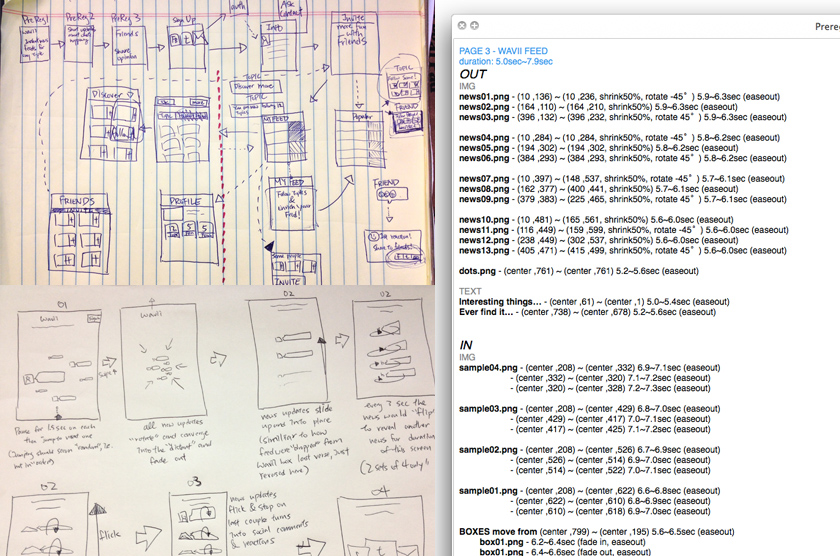
Aside from introducing new features the existing designs were also redesigned to ensure a great experience from signing up all the way to using, engaging, and sharing with the app. One of the biggest refinements was the 1st time on-boarding experience which went from 0 introduction about Wavii and a lengthy setup process to a short concise introduction and 0 setup. By providing extremely detailed specs and working closely with FE (front-end) engineers the on-boarding experience is one of the highest rated parts of the Wavii experience from user testing.
Refining the Process
With limited resources as a startup a wide range of tools were utilized to conduct surveys, get user feedback, and track usage data. Usability testing templates were created to speed up the process and we even went as far as sitting at Starbucks with a sign stuck onto the laptop to attract users to volunteer in short usability testing sessions.
Another major refinement to the process at Wavii was the ownership of design where the designer used to take ownership of the entire experience. The ownership was eventually spread across different FE's where designers acted as consultants and just provided high-level design directions, templates, and general guidelines so multiple features could be designed and implemented at the same time. This process introduced design-thinking to engineers and helped the entire team grow together.
Every Detail Matters
One aspect of Wavii that we spent the most time on was the news feed. Being something users interact with primarily on a daily basis we were very careful on designing it to strike a good balance of legibility VS readability where the feed would be easy to read, but also fun and quick to scan through.
Experiments on font sizes, colors, layout, and ratio of UI elements were performed while accommodating new features at the same time. Almost every week there'd be some changes to the news feed design itself.
The Redesign
Ultimately due to the refinement on process design changes happened faster, smoother, and with less turn-around time. Feature introductions, design validations, and usage data collection were all more efficient allowing the team to do more with less time. Below is a comparison of the original Wavii app VS the redesigned V2
Role
• Lead UX / Visual Designer • Prototyper • UX Researcher • Internal Consultant • Co-Copy Writer